Project Management via the Web
Author: Robert Green
Part 2 of 3
A Programming Project Using the Net
|
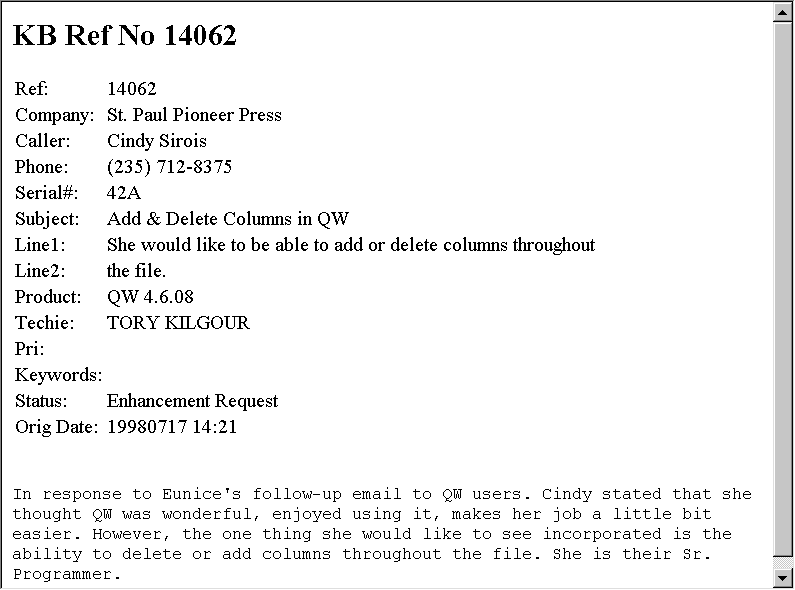
Since I am most familiar with software development, letís look at a software project. Customers wanted columnar operations in Qedit For Windows: delete a rectangular selection, insert, copy, paste, plus shift left and right. For example, here is an entry from our customer support Knowledge Base:
http://server.robelle.com/cgi-bin/knowledgebase?kb=14062
I was able to access this enhancement request in my web browser because we have written a CGI interface from the web server to the ImageSQL database that holds the data.
Ken Robertson (email: Ken.Robertson@ROBELLE.com) explains how the CGI interface works: "We tried two methods. The first was to put a Visual Basic program on our NT server. The drawback was relatively slow loading times and you had to use Internet Explorer as your browser. The second and current method uses Apache running on the e3000, with a small CGI script. The script actually runs the existing MPE application and re-directs the output to a flat file, which we then display. This was strictly an R&D project, i.e. how to setup and use Apache. We have thought of better ways to do it in the future, where the web interface can be outside the firewall and the Knowledge Base database is inside the firewall."
The goal for this customer enhancement was for column operations to work identically for local files as well as server-hosted files. That meant defining the edit operation, coding it in the client, designing a client user interface, porting the edit code to the server, and defining a transaction between the client and server.
In the Robelle tradition, we wanted the Delete Column enhancement to be reliable, but we also wanted to produce it quickly. It was just one of several Qedit enhancements were managing. For a period of 16 months, we were releasing a new production Qedit version every month, including updated documentation, complete with instant Web download.
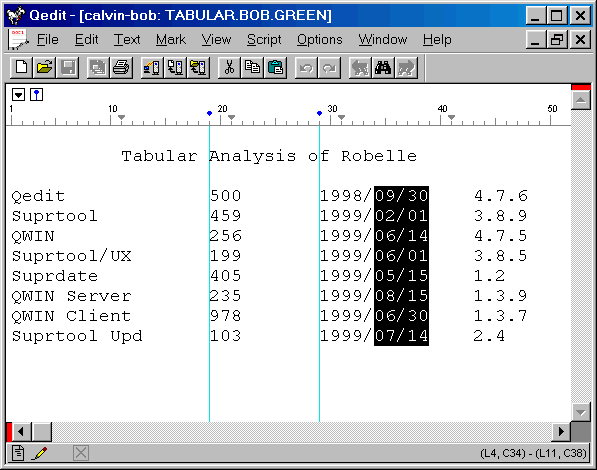
Here is how we envisioned the project results in our beginning, naïve design:

We chose to highlight the rectangular selection by holding down the Control key and moving the mouse or the cursor keys. Once the rectangle is highlighted, you can delete it with the Delete key. This paradigm is used in a number of other software products - why re-invent the wheel and make things difficult for your users. Note: The vertical blue lines in this image are Guide Lines you can place at important columns.
Preliminary Design Via the Web
|
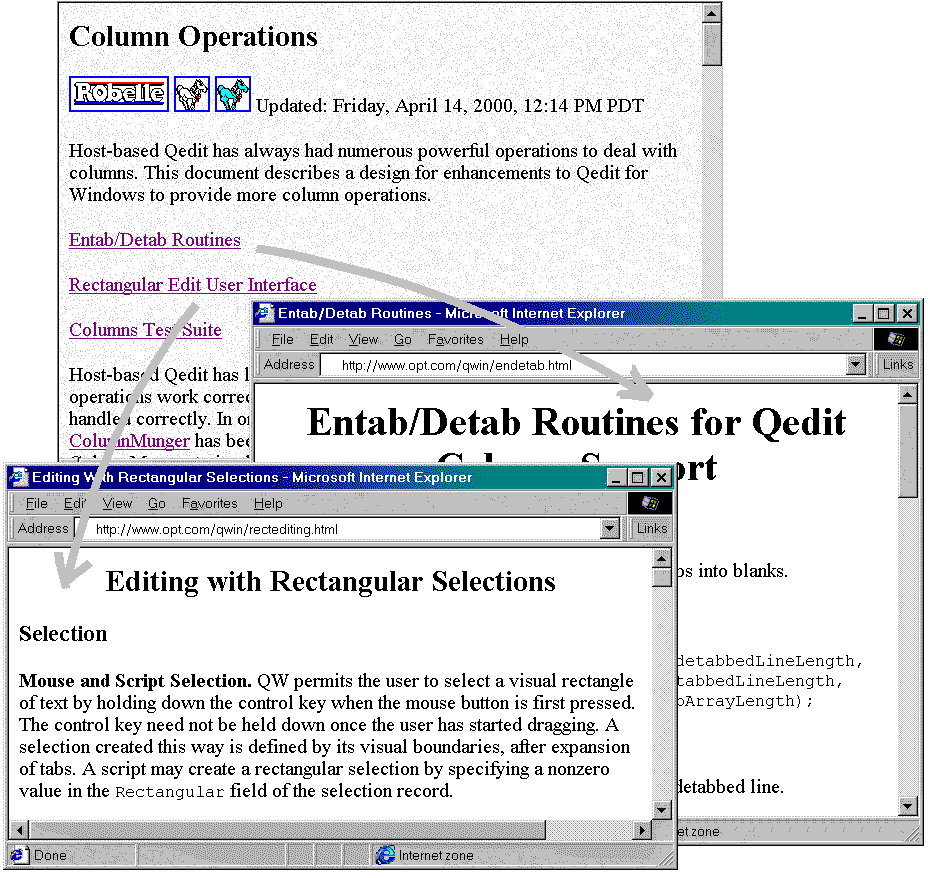
As the project ramped up, a number of web pages appear:

From a quick design, the team implemented a prototype rectangular option for the Delete transaction. Notice that the links are to pages on the web site of a technical partner: OPT. This is one of the great advantages of the web as a collaboration technique.
As soon as we tried the naïve design on real data, we could see that tabs were quite a problem. If the user deletes a rectangle of text from the screen that has tab characters before, within, and after it, the user expects that things will still line up (at least most of the time!). This means explicitly distinguishing between physical column numbers and visual column numbers.
We started the design over by thinking about converting tabs to spaces and vice-versa and created code to Entab and Detab lines. See the Entab/Detab web page in the preceding graphic. Isolating this issue in a single routine, encouraged spirited "discussions" (over the net) about how each boundary case with tabs should be handled.
We then worked on a detailed User Interface Design. We knew we wanted Control-drag to define a rectangle, since that is what the Reflection emulator uses, then the Delete key to delete it. But we hadnít worked out what happened in every situation (copy to clipboard, insert a rectangle from the clipboard, etc.).
Notice that all of the design work is done on web pages, which reside on a web server anywhere in the world. The project team member doesn't really need to know where the page is located, unless he must update it. The HTML code used is extremely simple, on purpose, so that any team member can make changes when necessary. One advantage of using Qedit for Windows for this task is that we can cut and paste any of the existing code or interface definitions simply by pasting directly into the html source. Or from the web page into the source code!
Portable Design and Coding Via the Web
|
As our thinking on tabs matured, and because we wanted to deal with visual columns in a consistent way throughout the project, we created a single function, ColumnMunger(), to encapsulate our results.

Here you see the Delete Columns transaction from the Client/Server design, linking to the underlying ColumnMunger() design and ColumnMunger() source code.
The programmer passes ColumnMunger() a tab-stop record, a line from the file, and a function code such as SubstituteVisual. ColumnMunger() takes into account the tab stops and any tabs in the line, then passes back the modified line.
The ColumnMunger() source code is written in Visual C++ on the PC, but is carefully coded so that it is also valid for the C/UX and C/IX compilers on the servers. The same code is executed on all platforms, both client and server, ensuring that the tricky boundary cases are handled the same everywhere.
Again, we use the Internet as the collaboration backbone for the project development process.
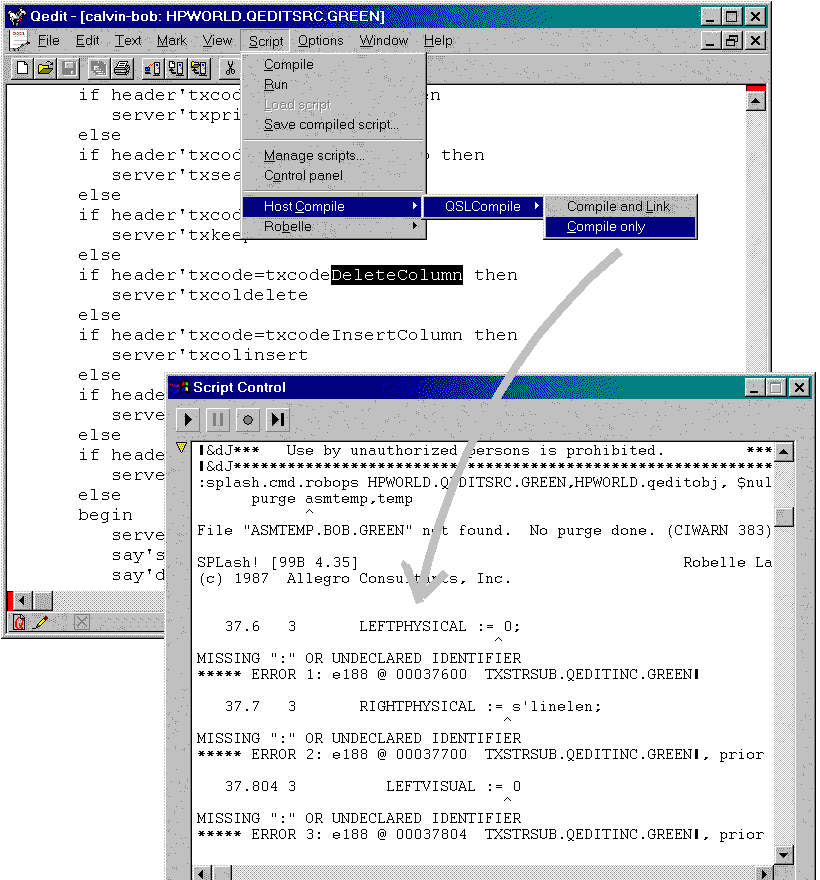
Server Coding Via the Internet
|
For this project, we have server source code in Surrey, Canada and programmers in Montreal, the Caribbean, Phoenix and Vancouver.

The source code lives on the host servers, not the PCs. In this way there is less chance of conflicting changes by team members. Qedit warns you if you try to save a file that someone else has modified since you started editing. And for Qedit work files, only one editor at a time is allowed.
We have source code and testing facilities on both the proprietary MPE platform and the UNIX platform. The executables are created and installed automatically by batch scripts that execute after every development cycle (often daily or more often).
We did all our server development using Qedit For Windows, which allows editing source on all our host systems, both UNIX and MPE. Alternatively, we could have downloaded the source files to our PC, edited them locally, then uploaded the revisions.
In addition, the latest Qedit for Windows can execute host commands, making it possible to do host compiles from within the PC editor. Once syntax errors are detected and corrected, you link the executable on the host with Qedit for Windows.
Part 1 | Part 2 | Part 3